Hi everyone, today I will like to share with you a tool that I uses almost daily for my web development work. Check out Hoverify, an all-in-one browser extension for web developers and designers. Created to streamline your daily workflow and development processes.
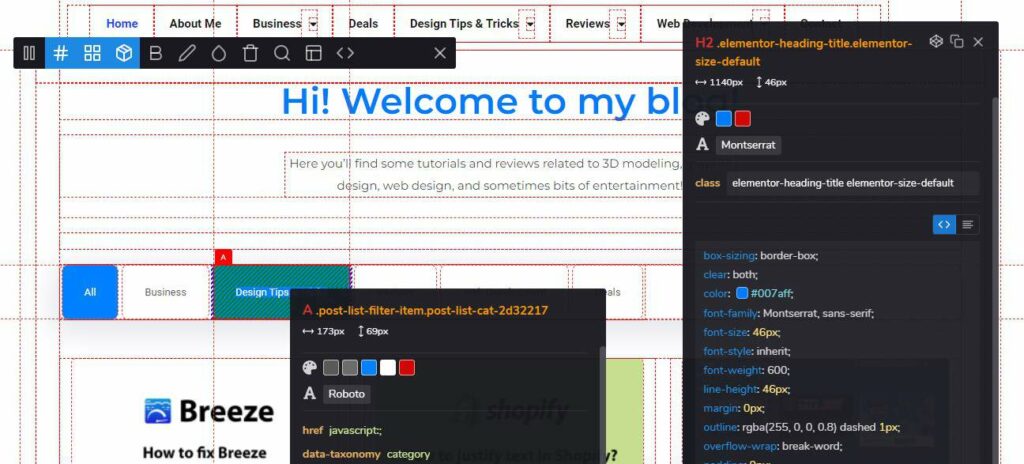
1. Inspector
Hoverify makes it so easy to check any site by just hovering over it.

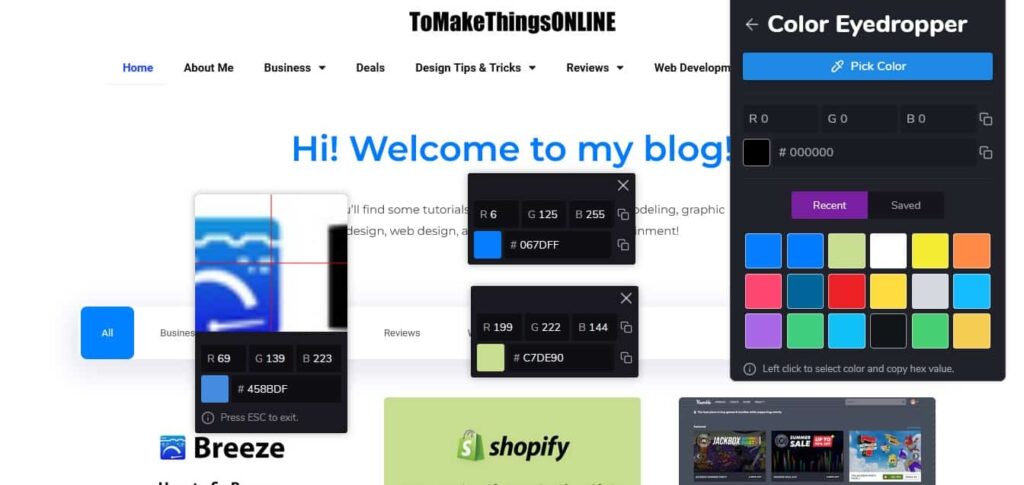
2. Color Eyedropper
Pick colors right from any part of the page, even images and frames.

This tool is extremely useful, especially for web designers. With a single click, you can identify the color code or RBG setting. Besides being able to select more than one color at a time, it also automatically saves the colors in the “Recent” tab, keeping up to 18 colors there. You can save your favorite colors in the “Saved” tab.
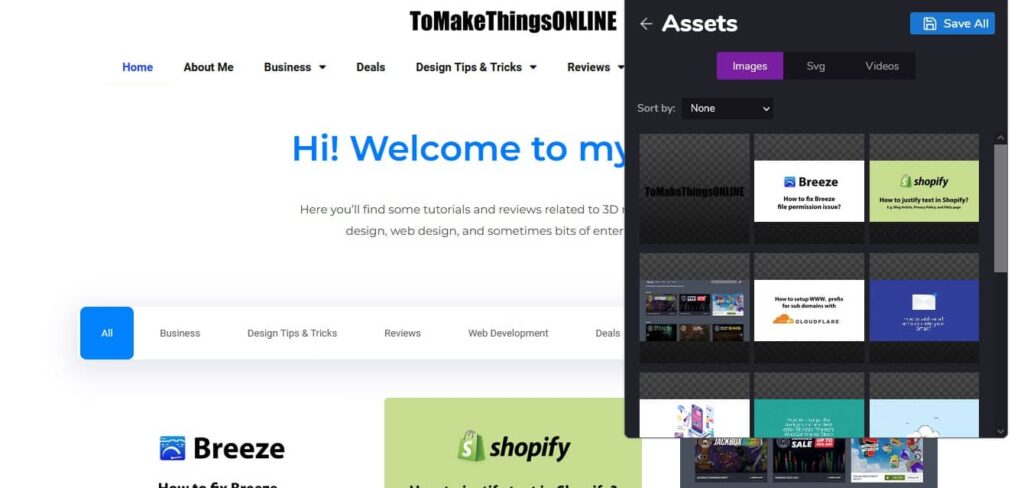
3. Assets
Download images, SVGs, and videos from any page.

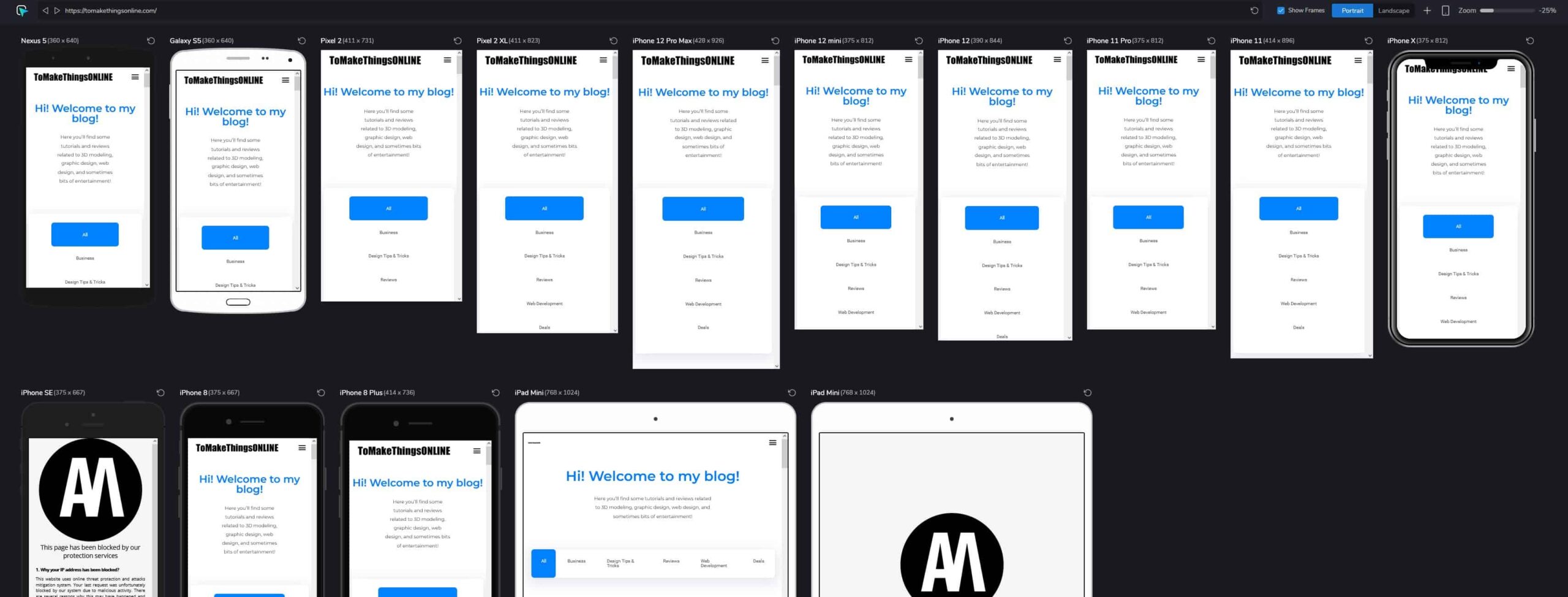
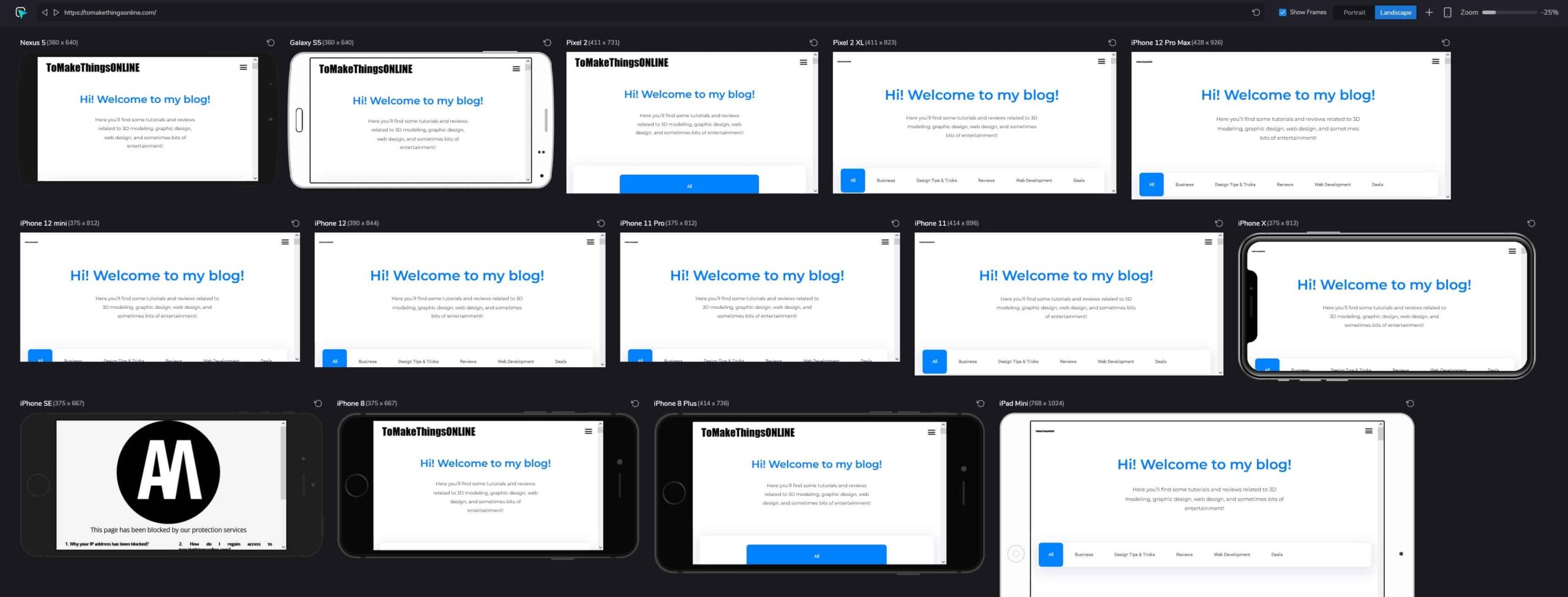
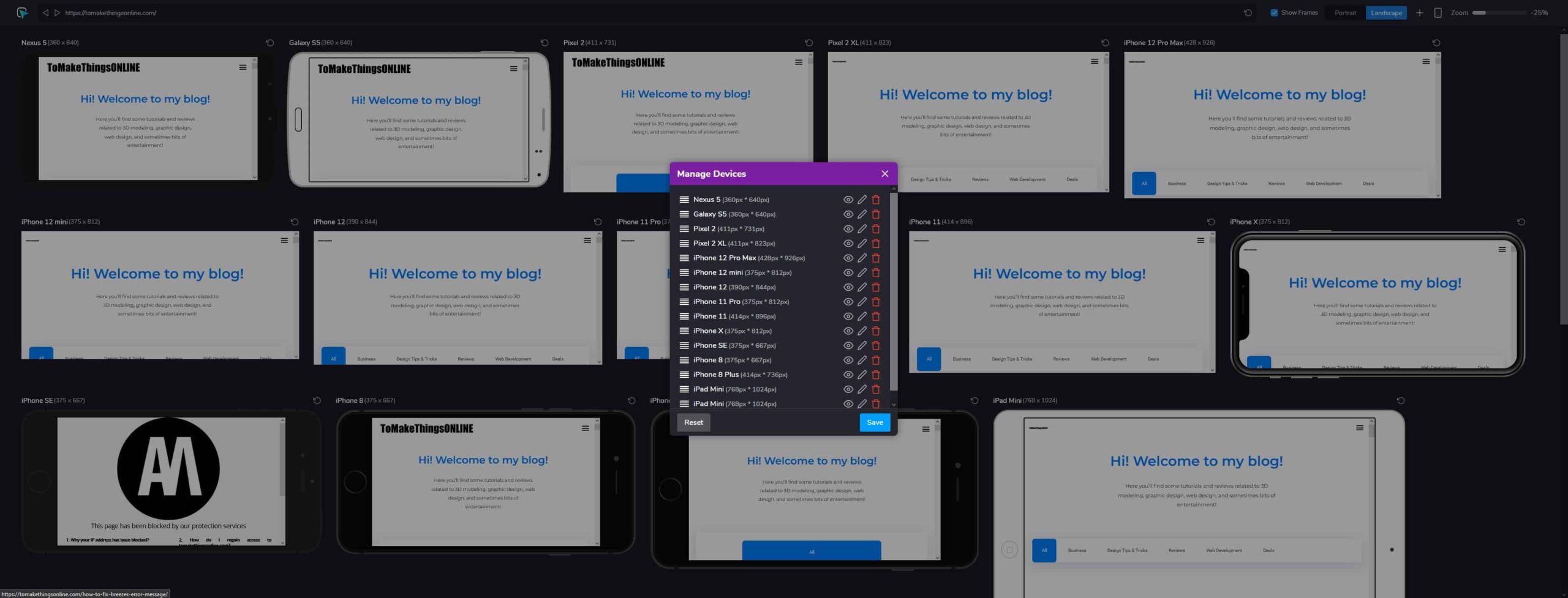
4. Responsive
View any site on multiple screen sizes side-by-side.



It is an added bonus for me to have this tool. I used the free app Responsively, which works the same way. In contrast to most web browsers which only allow a single preview screen, Hoverify offers multiple preview screens and seamless switching between portrait and landscape modes. By doing this, you save a great deal of time, rather than checking how your website looks on different screen sizes one at a time.
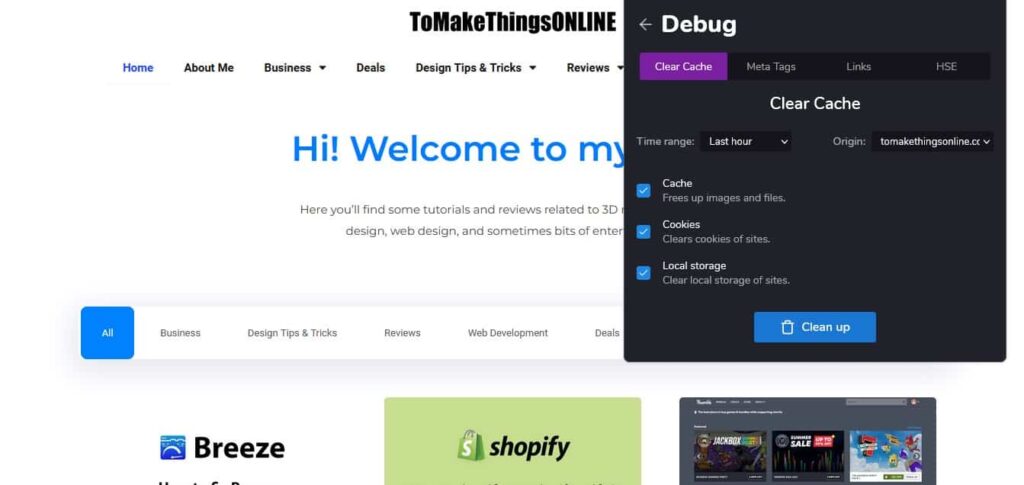
5. Debug
Check for meta tags, broken links, HTML semantic elements, clear cache, and spellcheck.

This feature is newly released on March 2022. Due to my lack of SEO knowledge, I will not elaborate on this point. For me, spelling check is irrelevant since I use other tools for this.
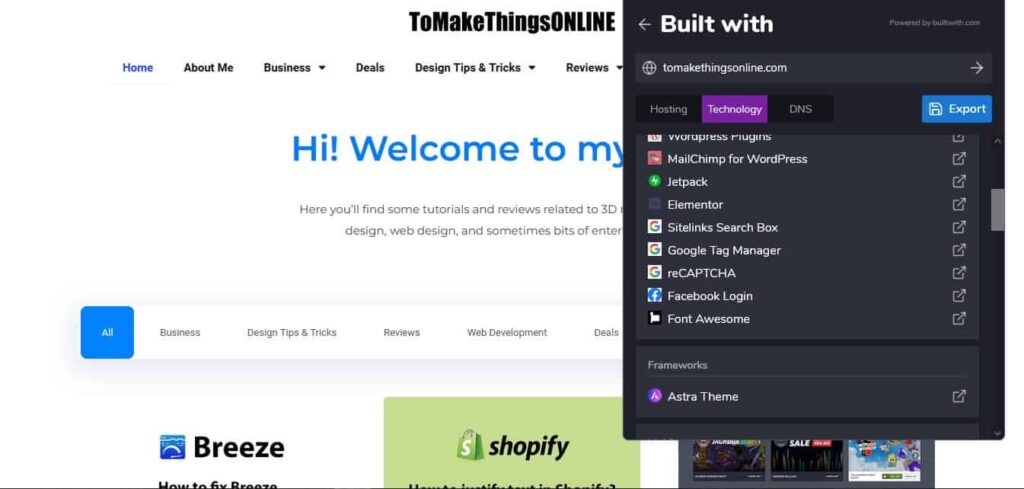
6. Built With
Find out what technologies a site uses easily.

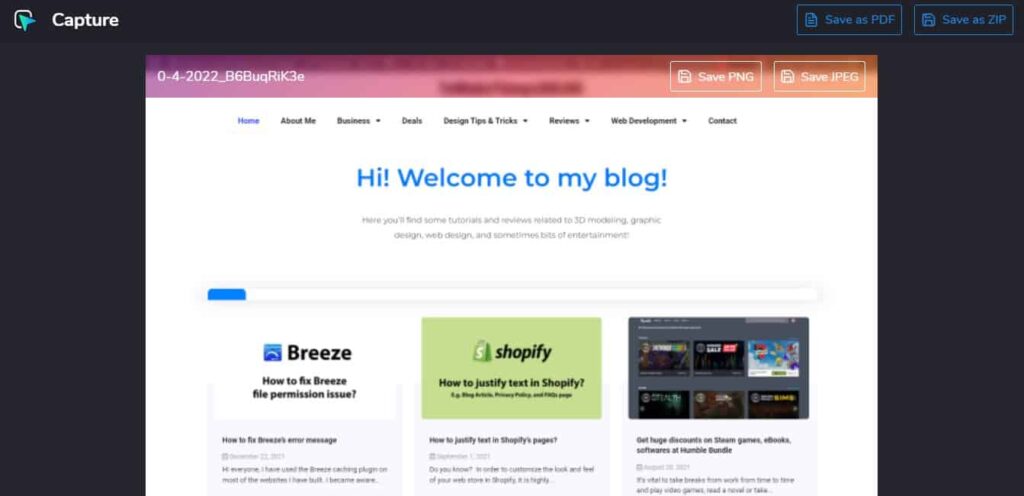
7. Screenshots
Screenshot the whole page at once.

In the past, it was very time-consuming for me to screen shot each section and stitch them together into one image.
Conclusion
In general, Hoverify provides excellent value for the price. Although you can do the same thing with multiple extensions or software installed, I think it’s worth it if you use three or more of the features available often. I use it almost every day, and I saved a ton of time. Time is money, after all. Moreover, the developer releases new features every quarter – looking forward to more exciting tools in the near future!








1 thought on “Hoverify Review: The web developers’ tool to streamline your workflow”
Just wanna state that this is invaluable, Thanks for taking your time to write this.