Hi everyone, in this tutorial, I am going to show you how to change the background color of Astra Theme‘s Woocommerce Store Notice.
I have uploaded this entire tutorial on Youtube. Feel free to like and subscribe to my channel for my upcoming tutorials if it helps! Continue reading if you prefer reading as I do.
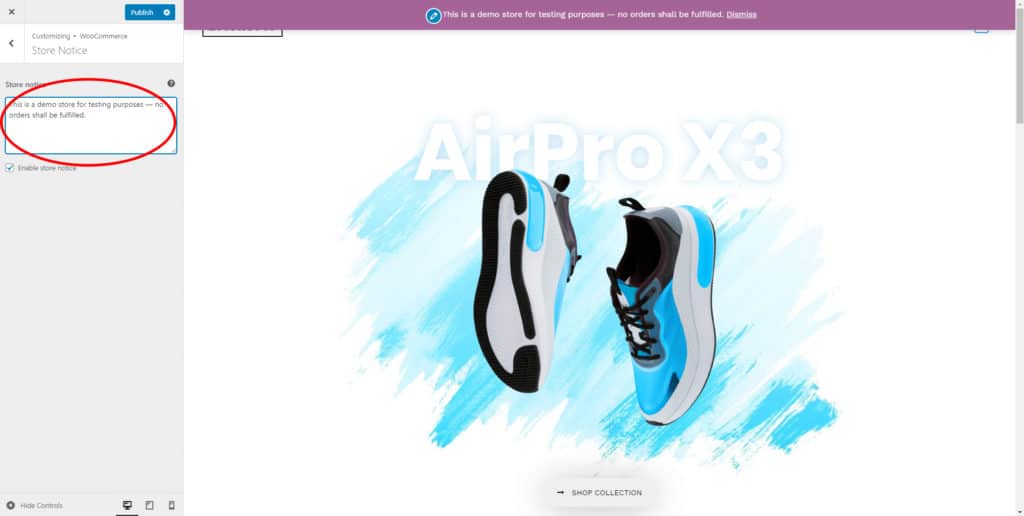
So, let’s get started! This demo page design is a template imported from Astra Starter Templates. Go to Customize -> WooCommerce -> Store notice, and click on the check box to enable the feature.
You can write your message in the text box.
The default color is a purple background with white text. Currently, there is no way to change the colors in the global color settings.
The color setting only allows you to change theme color, text color in normal, active, and hover states.
Hence how do we change the colors?
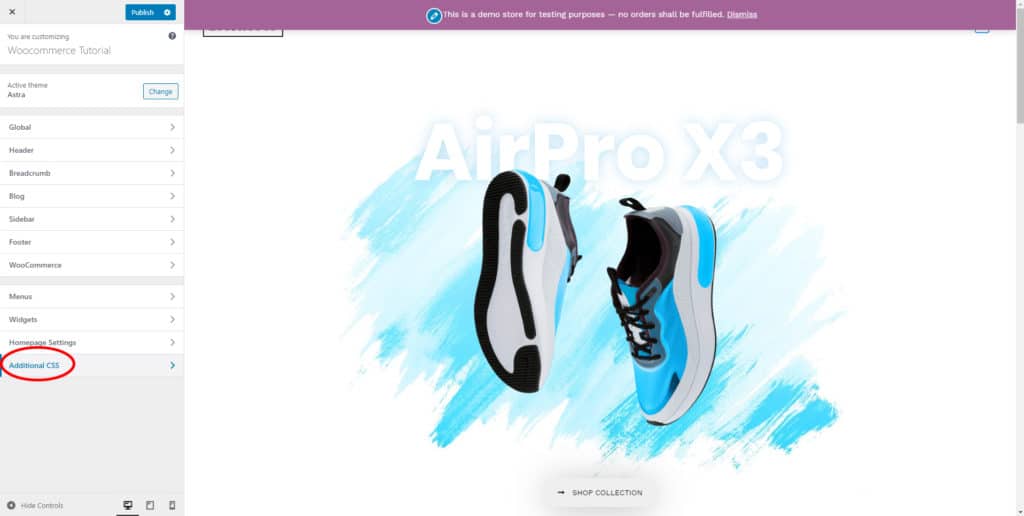
Add the CSS code to change them. Go back to the main page, and click Additional CSS.
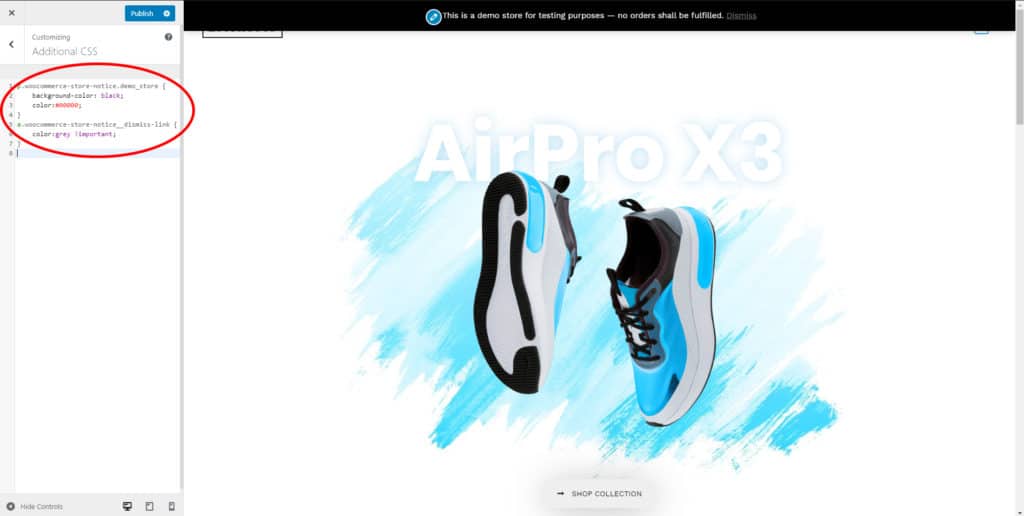
Key in these codes, and you will see the changes instantly. You can either enter the name of the color or color code to change them.
p.woocommerce-store-notice.demo_store {
background-color: aliceblue;
color:black;
}
a.woocommerce-store-notice__dismiss-link {
color:darkblue !important;
}
Click Publish to save your changes, and that’s all for this tutorial. You can find my full review with a comparison of Astra Theme and Neve Theme in my previous post.
I hope this helps with your web design.
You can get Astra Theme for free or purchase their PRO bundle with this link.
Feel free to like and follow my blog for more upcoming tutorials, see ya!










21 thoughts on “How to change the background color of the WooCommerce Store Notice”
Thank you, I found this to be very helpful. Could you please advise how to align centre and possibly bold also?
Hi Natalie, you can simply add this code below “color”:
p.woocommerce-store-notice.demo_store {
background-color: black;
color:#FFFFFF;
text-align: center;
font-weight: bold;
}
Hi, this was very helpful. Is there a way to change the background of the whole shop page. When I change the backgorund in the customize it just gives a box around it with Woocommerce things still have a white background. Thank you!
Hi, it depends on your theme. I uses Astra Theme for all my projects. I can change the background color by choosing it from the color palette in customizer.
Wow this was so helpful after trying everyone else’s advice. Thank you!
Welcome!
How do I change the color in neve theme?
My apologies Diana, but I no longer use Neve theme on any of my sites. I would recommend contacting the developer at Themeisle for support. 🙂
So Helpful It is !
Thank you. It works.
Welcome! I’m glad it helps. 🙂
Thank you! This helped tremendously!
welcome! I’m glad it helps!
You are awesome.
Thank you, you too!
Thanks! Much appreciated.
Welcome!
I tried to figure this out for years!! Excellent! Finally, got rid of the ugly purple!
Thank you!! Thank you!! Thank you!!
Haha, I’m glad this helps!
Thank you lots!!!
Same here..Thank you so much! Couldn’t find it in the default WooCommerce color settings. But adding this piece of code took care of that ugly purple color in one go! 😉