Do you know?
In order to customize the look and feel of your web store in Shopify, it is highly recommended that you learn some simple coding to improve the user experience and navigation. One of the requests I often received from clients will be justifying the text in specific pages such as Privacy Policy, Blog Article, FAQs and so forth.
What is Justify?
If you justify your text, you make your text straight on both sides. The distance between words will be adjusted automatically to align the sides at each end. Below is an example of a paragraph aligned to the left and justified text.
Aligned Left
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Justified
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
No code is required to achieve this effect with page builders such as Elementor in WordPress. However, “Justify” option is not available in Shopify by default. You will need to add some simple codes to get the same result in Shopify.
To “justify” the entire text content
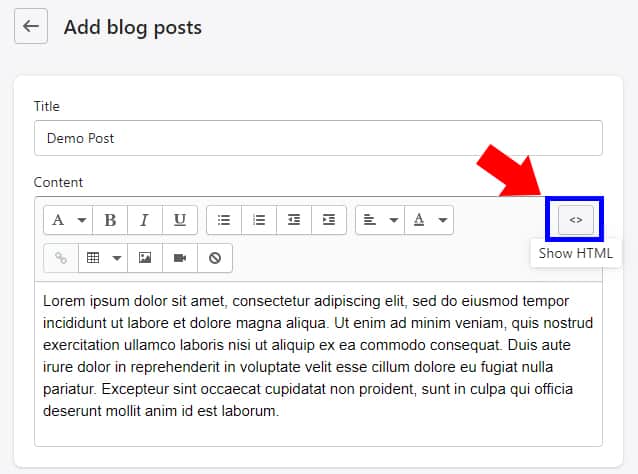
1. Click “<>” to switch to HTML mode.
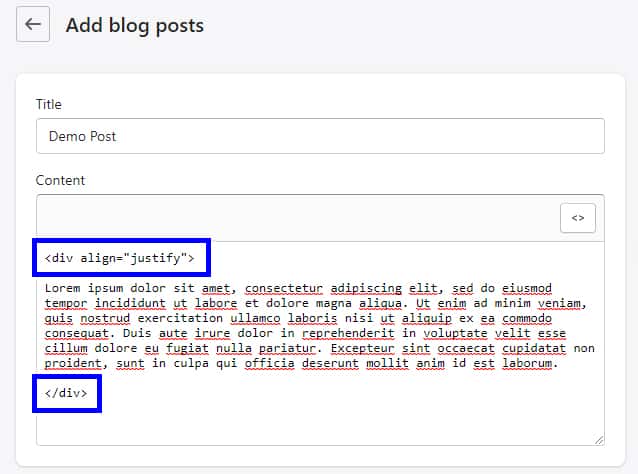
2. Follow the screenshot and enter the code at the top and at the bottom of the editor.
<div align="justify">
Your text
</div>
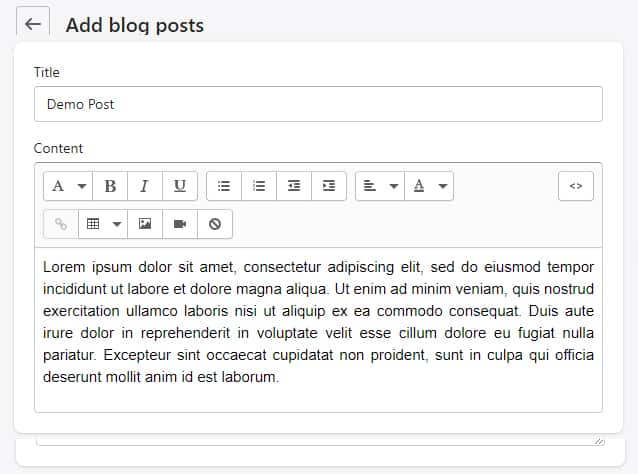
3. You will see the changes in the Text Editor Mode. Publish your post to view the result.
To justify the text for Privacy Policy page. You will need to add a code in your theme.
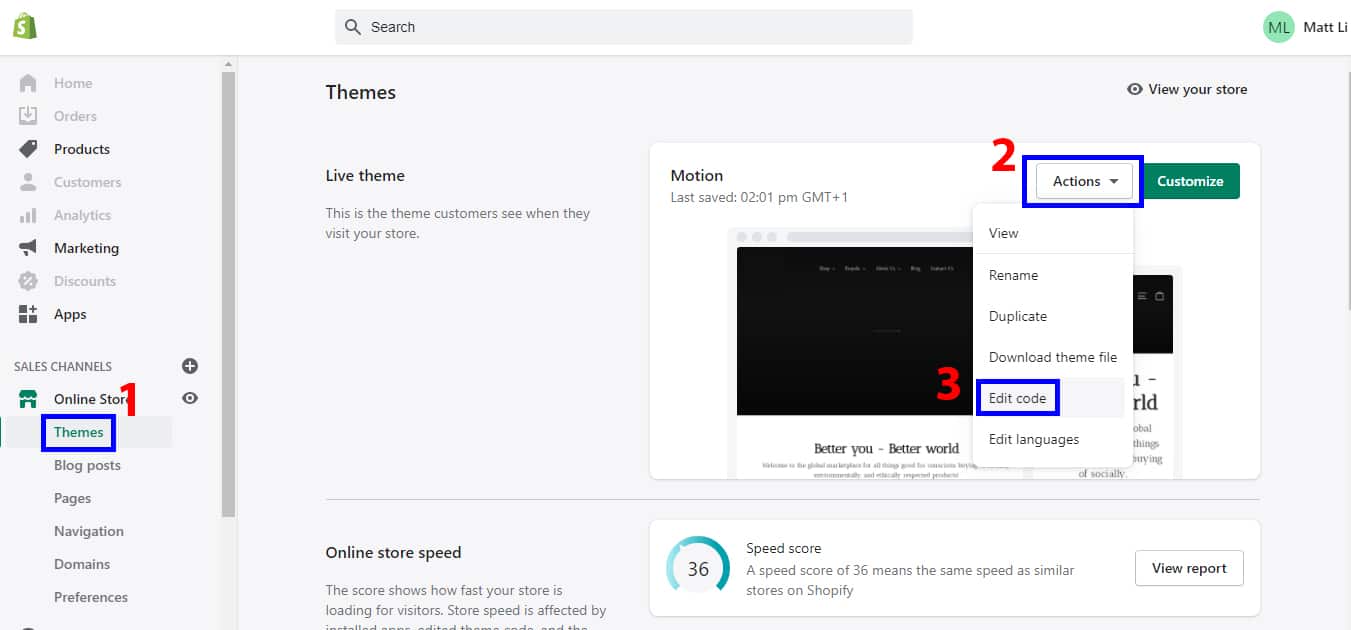
- On your dashboard, navigate to the left menu -> Sales Channels -> Online Store -> Themes.
- On your Live Theme page, click “Actions“.
- Click “Edit Code“.
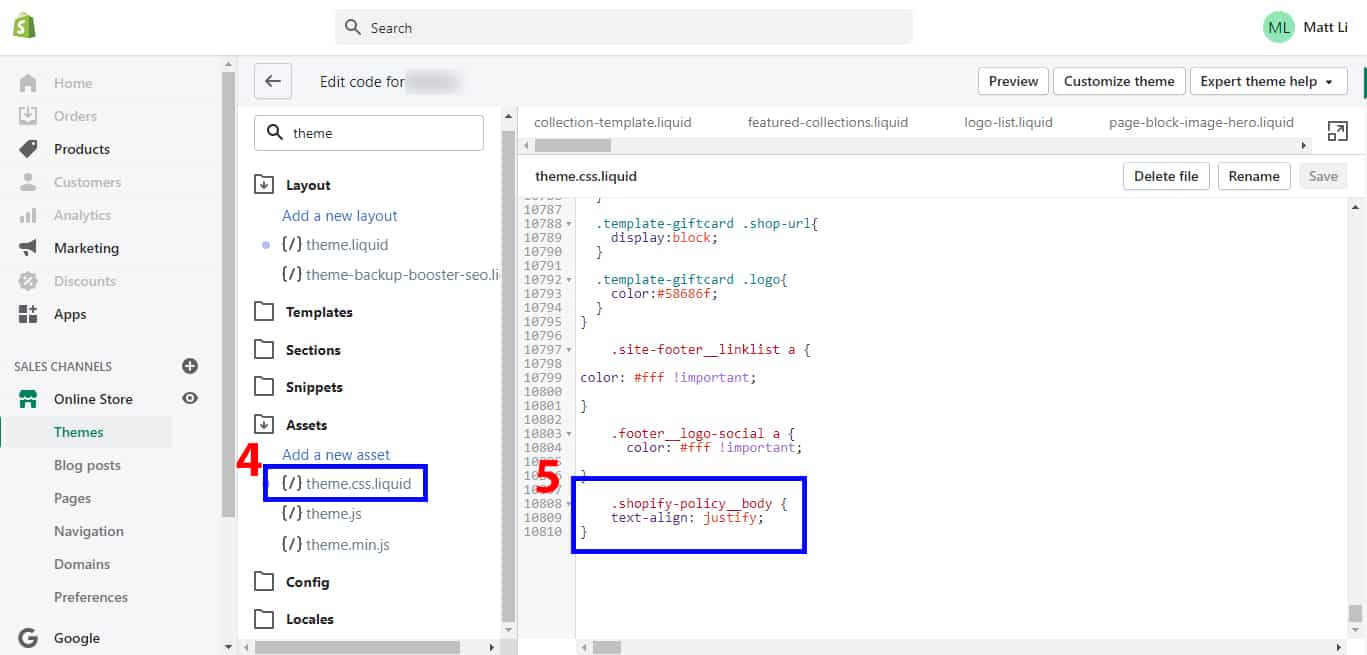
- Search for the file “Theme.css.liquid” in “Assets” folder.
- Enter the following code at the bottom of the code editor and save.
.shopify-policy__body {
text-align: justify;
}
Thanks for reading
I hope you find this article useful. Feel free to comment or share the post if you enjoyed it! Stay safe~













1 thought on “How to justify text in Shopify’s pages?”
Wow! I learned something new today!