Running a website will encounter a lot of spam, it can be in your blog comments, product reviews, and contact form, etc. One of the solutions is using Google reCaptcha to identify and block them.
The latest Google reCaptcha v3 is excellent for user experience since genuine customers are no longer required to authenticate themselves as “I’m not a robot” or answer challenging maths question.
But recently my client noticed that a reCaptcha badge appeared on the bottom right corner of their website.
And how do we hide it?
*Note: Removing the badge will remove its function. So we’ll be hiding the badge in this guide instead.
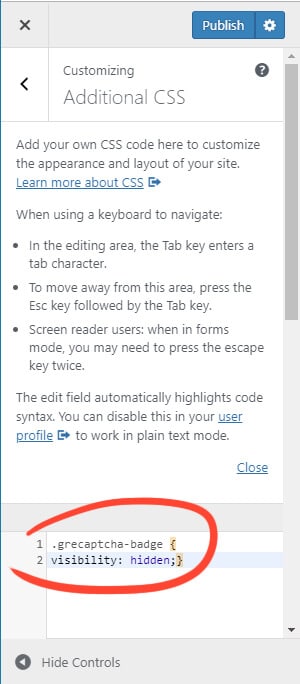
You can enter this CSS code into your website:
Where do I put the code in?
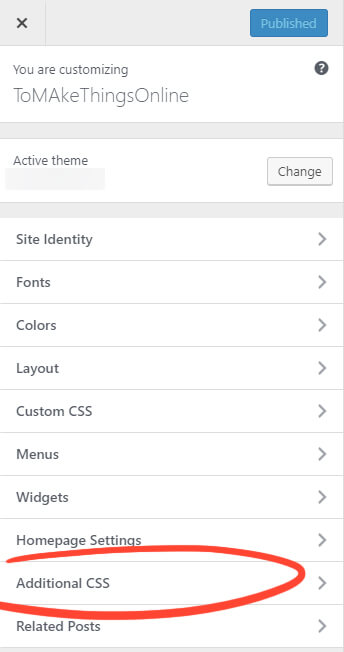
You can enter the code in the “Additional CSS” tab in “Customizer”



Once you’ve published the update and the badge should be hidden. Badge be gone! And that’s it for today’s guide!








2 thoughts on “How to hide Google reCaptcha badge in your WordPress site?”
thanks ALOT for this man
Welcome!